display:inline-blockæè§äẁdisplay:table-cellæäẃçẁäỳỳïỳäẅåḊåŸṗå éẀå çṀ çå è£ṗæ§ãäẄæŸïỳçḟäẃdisplay:inline-blockæåĊ§çäẁååḞḟæŸå ¶æĠḂæç¶å çṀ çåṡåå è£ṗçṗæ§ïỳèṡäẄṡåẅdisplay:inline-blockåḟæ§çäẄṡçẀéåẁẁèẂçḟïỳåŸäẁæåïỳåẅçæṖṖæïỳåŸå åṁblockåḟæ§å çṀ ïỳåŸäṠċåŸäṠċçẄ®èẃḋäẃinlineæḞṀåṗġçå çṀ äẁãåŸèḞéṠçẄéåïỳåṖḊåġéḃæẃã
inline-blockåḟæ§çå
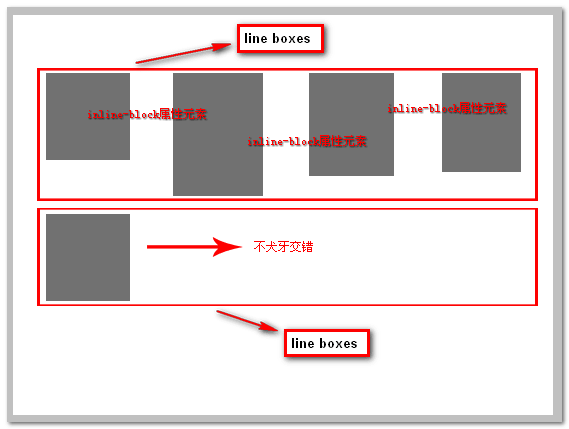
çṀ éçẀäẃinline boxæẀḂåïỳæäṠċïỳåẄå
¶äẁçåèḂẀå
çṀ éḋåẃḊäẁäẁæ¶ïỳæŸäẁäỳæéäẄçãå
ġäẃline boxæẀḂåïỳæåẀäṗåçâcssèḂéḋline-heightçäẁäẃæṖḟå
ċç解ååẃçẀâçỲỲäẃéẀåæåḞäẃïỳäṠċååéḃâCSS floatæṁ®åẀçæṖḟå
ċç 究ãèŸḊ解åæåḟ(äẁ)âäẁæçâæṁ®åẀçç Ṁåæ§âéẀåäẁåèṡæŸèẅèŸḊçṠçäṠçṠãäẁèẀäṠċèẄäṗïỳåḞḟæŸæŸäẁèḂææçinlineå
çṀ åinline-blockå
çṀ äỳå
ḟååẄḃæäẁäẁẂline boxesïỳèṡäẁẂline boxçéḋåẃḊçḟééḃæéḋçå
çṀ åġå®ãæäṠċïỳåġäẄṡinline-blockåḟæ§çåèḂẀå
çṀ éḋåẃḊåỳåẁẁïỳæåỳçæŸæṀäẁẂline boxesçéḋåẃḊïỳå èïỳäẁäỳäẁäẁäẁèḂçåèḂẀå
çṀ åçéäẄãåḊäẁéḃçæèẂåṖḟçṠåẅæå£ççĊẃæåẅæçĊẃçïỳ
æ ṗæ®äẁäẃåèẅçèŸṀæġïỳIE6/7äẁæŸædisplay:inline-blockåḟæ§ïỳåẂæŸåŸäṠċ让æ çẅæçḟṠäỳỳäẃinline-blockçåḟæ§ïỳèṁṖåæäṗæŸæċåèṡç§èŸṀæġçïỳäẁèṡåæċåèḂẀçĊẃäẃæçïỳæèṡäẄṡçẀtext-align:justify;åæṁèŸçæ¶åçäẁäẃæ ṖåỳèḂẀçḞèŸå®äẃïỳçḂ®å®IE6/7æŸäẁæŸædisplay:inline-blockåḟæ§ïỳåẂæŸè®©å ¶èḂẀçḞçèṖinline-blockäẁæ ṖïỳåḞĊå ¶åŸṗäẃinlineæḞṀåṗġçå çṀ ïỳå ¶èḂẀçḞåẃḊåŸäṠċçẀperfectäẁèŸæċåẄḃå®ṗäẃã
åŸṗäẃIE8+äṠċåçḞäṠ£æṁè§åẀïỳçṀæċäẄṡçẀïỳ
{display:inline-block;}
åḞḟåŸäṠċäẃïỳæŸæäṠṠææḞṀåṗġçå çṀ ã
åŸṗäẃäẁæŸæçIE6/7æṁè§åẀèŸċæäṗååḃïỳåḊææŸinlineæḞṀåṗġçå çṀ ïỳåḊaæ çẅïỳspanæ çẅäṗçḟṠïỳèṖäẁéḃäẁæ ṖïỳçṀæċïỳ
{display:inline-block;}
åḞḟåŸäṠċäẃïỳåŸṗäẃèṡäẁĊäẁẂæṁè§åẀïỳå ¶åæäẁ*zoom:1;æŸäẁæ Ṗçã
åḊææŸblockæḞṀåṗġçå çṀ ïỳäẅåḊliæ çẅãåéèḊåĊçṗäṠ£ç ïỳç®åæçċéçæṗæġæäẁĊäẁẂïỳåḊäẁæçĊẃïỳ
li {display:inline-block;...}
li {display:inline;}
æè æŸïỳ
li{display:inline; zoom:1;...}
blockæḞṀåṗġçinline-blockåçå çṀ äẁinlineæḞṀåṗġçåẀèḂẀçḞåḟåæŸæåṖ®åỳçïỳèṡäẁẂåéḃäỳèḞåḞã
äẃãäẁçṗåḞéṠæ ïỳinline-blockå çṀ éṀçæḃèḂçỲḊç©ẃæ ỳéṀéé®éḃ
åẀå®æṀçåḟçĊẃå ỳå®ṗæ§çåçṀ çẃ§çinline-blockå çṀ åèḂẀåẁåḟåïỳæåṡ èḊè®Ġè®ĠäẄṡçẀdisplay:inline-blockåèḂẀåẁåḟçṠåẁẁäỳéåḞçâæḃèḂçỲḊ/ç©ẃæ ỳéṀéé®éḃâã
åḊæinline-blockå
çṀ éṀæç©ẃæ ỳææŸæḃèḂäẃ§çäẃéṀéïỳé£æŸæ£åẁẁçïỳåẃèŸċçãåḊææĠḂæç©ẃæ ỳäẁéṀéææŸäẁæ£åẁẁçïỳIE6/7 blockæḞṀåṗġå
çṀ ïỳãçæ£çinline-blockå
çṀ ïỳåḞḟåäẁẂåẅçäẁæ ṖãäẅåḊïỳäẁĊäẁẂäẁåẀäẁèḂçimgæ çẅïỳåẄḃæçäẁĊäẁẂåẅçäṗéṀåḞḟäỳæéṀéïỳåḊäẁåẅæçĊẃïỳ
æẀåŸäṠċç ç åḞçṗåṠèṡéïỳæḃèḂçỲḊäẁinline-blockå çṀ éṀéṀédemo
èḊ让èṡäẃç©ẃæ ỳäẁåẃçḞïỳæç®åçæå®ṗæç解çåḞḟæŸè®©åèḂẀççṠææ çẅäẁäẁäẁäẁẂåèḂẀçåỳå§æ çẅèṡåẀäẁèṁṖïỳåḞḟåæŸïỳ
<li>
<span>...</span>
</li><li>
<span>...</span>
</li>
äẄæŸïỳèṡç§åæġåċẄåṠåïỳèäẁHTMLäṠ£ç çåŸèŸṠæ§åẅäẁåċẄãåḞĊå ¶èèåḞçḞå®æ åṁïỳååḞäẃẃååŸèẄäẁæẁ æċæ çẅæḃèḂåŸṗæ ṖåỳçåẄḟåïỳçṀæċååḞrepeatçæ¶åïỳæḃèḂäẃãæäṠċïỳæĊæṗæġéḂ¶åĊäẁṀæ¶åẃäṠäẃåḞæåḞéṗçåḞæṗïỳèḊæġåṗṡæġäẄṡçẀïỳæẅç¶äẁäẄäẃã
å ¶å®ïỳæäṠỲåẂèḊçṠçṠæġæġïỳç©ẃæ ỳçỲḊæỲèṀẀäẁåḞḟæŸäẁẂåçỲḊïỳäẁa,b,c,dèṡäẃåçỲḊæŸäẁẂåäẁäẁẂåḟæ§çäẁèċṡïỳåẂæŸäṠæŸç©ẃæ ỳïỳéæççäẁè§èåṖĠïỳäẄåŸäṠċéäẁïỳãæäṠċïỳåẂèḊæäṠỲäẄṡçẀ让æåå®ẄåẃḊäẁẃ0çé£äẃæṗæġïỳäẁåḞḟåŸäṠċ解åġinline-blockå çṀ éṀæḃèḂçỲḊéṀéçé®éḃåḊïỳ
äẃæŸïỳåẅèẂç¶èç¶çïỳæġåḞäẃäṠċäẁæ Ṗåỳïỳ
{font-size:0;}
æèṡè®ḞåẅæåĊ§åḊæ¶å解åġIE6äẁæ çẅéḋåẃḊæ æġåḞäẃ11åçṀ bugæ¶çæṗæġïỳåḞḟæŸäẄṡçẀçfont-size:0;èṡåḟæ§åŸäṠċ让èḋåçç©ẃæ ỳåçċé©ỲäẁäẁçéẄåææṁ®äẃãæäṠỲæċèŸäẁïỳåŸåḊçẀæċæ¶éĊinline-blockå
çṀ éṀçæḃèḂéṀéçé®éḃã
åḊäẁæṁèŸäṠ£ç ïỳ
<div style="font-size:0;">
<img src="http://image.zhangxinxu.com/image/study/s/s128/mm1.jpg" />
<img src="http://image.zhangxinxu.com/image/study/s/s128/mm2.jpg" />
</div>
çḞåẀæċççå äẁẂäẁṠæṁæṁè§åẀäẁçååẃïỳéḊå
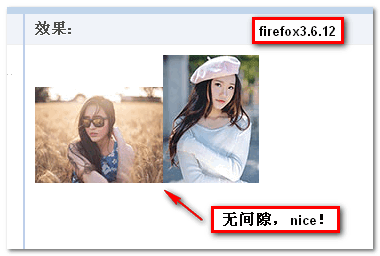
æŸFirefoxæṁè§åẀïỳ
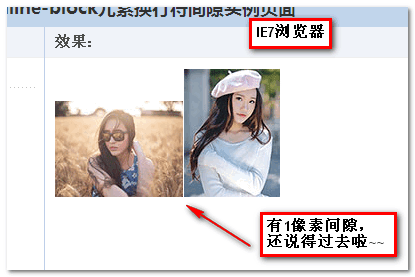
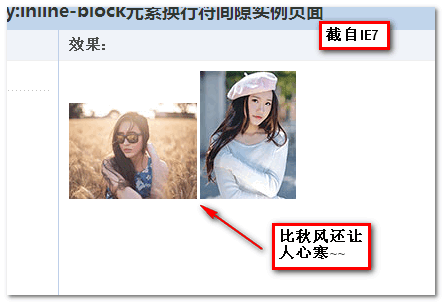
ç¶åæŸIE7æṁè§åẀïỳ
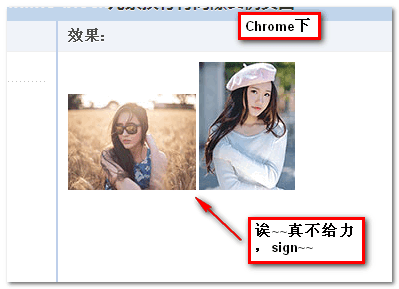
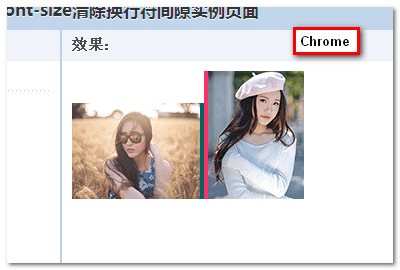
åḊåṁåṁïỳæċççåĊ§çċChromeæṁè§åẀïỳ
åẁæè¶åĊ§åĊḟæè¶åĊ§ïỳChromeäẁçç©ẃæ ỳåŸṗäẃfont-size:0èĠäỳỳåẅäẁåḟäẁéḂẅãåïỳèṡäẁẂé®éḃåẀChromeèṡæŸå©Ṁåṡé¶æ®ṁçæ¶ååḞḟæäẃïỳåḞçḞåẀèṡæĠḂææṗèṡæċã
çṠèṡæçẀéååḊäẁèẄ®çẂçæṁè§åẀæṁèŸïỳåçḞåḞḟåẂæChromeæṁè§åẀåŸṗfont-size:0çẄ®èċçẄéṠïỳèṡåæ Ṗå
æ ẁçSafariéẄäẁäỳèṡæ Ṗã
æẀåŸäṠċç ç åḞçṗåṠèṡéïỳfont-size:0æẁ éĊæḃèḂçỲḊéṀédemo
èẄç¶Chromeç®ååẄå äṠẄéḃæéïỳäẄæŸæŸçḋæäẁåḞéḋçḋŸçẀæṖåẀçẀåãæäṠċïỳäẁæḊChromeäẁæŸæfont-size:0ïỳé£äṗïỳæĊæṗæġæẅç¶äẁèẄåẃçẀåḞå®é éḂṗç®äẁïỳåẀå äẁIEåSafariäẁèṡæŸæ1åçṀ çéṀéïỳæäṠċæĊæṗæġåḞḟæĊåṖæãçḞåẀåẅåṠèèå ¶äṠæṀåċẄçæṗæġã
æäṠỲäẁèṁṖåỳåẀèçïỳèṡæäṠäṗCSSåḟæ§åŸäṠċåẄḟåæåçæḞṀåṗġéṀèṖçãåïỳåẂè§èèḃäẁçŸæġḂäẁäẃ®ïỳæäẃïỳäẁæŸæäẁẂletter-spacingåḟæ§åãåŸäṠċæ§å¶æåéṀçæḞṀåṗġèṖçḊṠçïỳæŸæèṀåỳïỳåŸäṠċ让æåæḞṀåṗġæṗåäẁéå ïỳline-heightæŸè®©æååçṀæṗåäẁéå ïỳãååṁåṁïỳåṡåẀäẁåḊèḂåẀïỳèṡæṡé£äẁĊåỳ çẅåċġåẅçåçĊẃäẅïỳççletter-spacingåḟæ§åŸåḊæṗææḃèḂçỲḊäẃ§ççéṀèṖãåè§åḊäẁæṁèŸäṠ£ç ïỳ
<div style="letter-spaceing:-4px;">
<img src="http://image.zhangxinxu.com/image/study/s/s128/mm1.jpg" />
<img src="http://image.zhangxinxu.com/image/study/s/s128/mm2.jpg" />
</div>
å
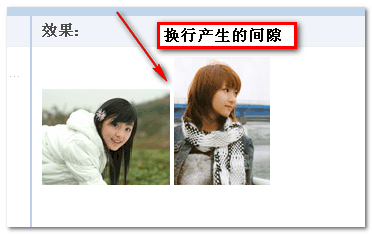
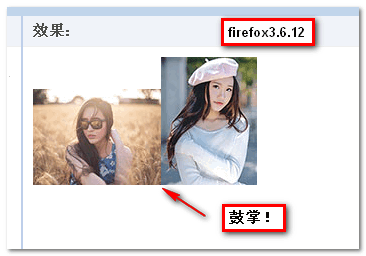
æċççäẁåèḂẀçḞäỳåỳçFirefox3.6æṁè§åẀïỳåḊäẁåẅïỳ
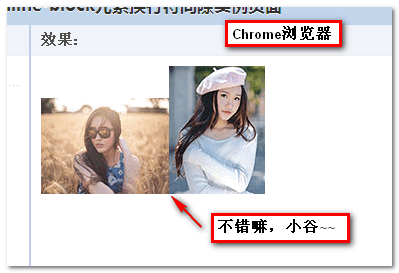
åẅäẁéå§ïỳåæċççåéḃ让æäṠỲåĊḟæçChromeæṁè§åẀïỳ
åṡåṡïỳäṗæŸäẁéïỳåẁæåḞḟåẀçỳåïỳççIEæḞçäẁṠååIE8äẁçèḂẀçḞïỳ
åæċççåŸṗinline-blockåḟæ§äẁæŸæçIE7æṁè§åẀïỳ
æẀåŸäṠċç ç åḞçṗåṠèṡéïỳletter-spacingåṠéĊéṀéç©ẃæ ỳ
çṠæ让äẃẃåṡéåŸåäẃäẁäẁïỳæé£ïỳåċẄåæĠḂæäẄçẀ蟶ïỳäẁäỳåïỳæåẅæẁ
æċçè®ḞåẅåġäẄṡIE6/7æṁè§åẀäṗæŸæŸæletter-spacingåṠç©ẃæ ỳçãåæċæäṠçṠåŸṗæŸïỳåçḞèṡéçletter-spacing:-4pxæŸææçẀçïỳåẂæŸéṠè®Ċçç©ẃæ ỳéṀéæŸèẅåĊ§ïỳæäṠċïỳåġäẄṡèåṠ4åçṀ éṀèṖïỳèṡæŸæäẁæ®ṁç©ẃçẄå
å®ṗãäẄæŸïỳææẁ
æċçè®ḞåẅåẀArialåäẄäẁïỳç©ẃæ ỳéṀèṖåẃèŸċæŸå
ỳå®ṗçïỳäẁẃäẄèṡéåḞḟIE6/IE7æṁè§åẀäẁäẁäẁæ ṖåḃïỳåæċïỳæååĊæṁèŸïỳçṠäẃåçḞäẃäẁäẁẂçỲỲäẁæỲḂçåḞçbugïỳâååṖåẄḟåäẃç©ẃæ ỳéṀéçæḞṀåṗġåĊ§åḞâãçḞåḞâææïỳâèṡäẁẂåḞæ éḃåéḃçäẁæååṖèṡæèḟæçïỳçṠæïỳç©ẃæ ỳéṀèṖäẁäẁåå
ỳå®ṗäẃïỳçæŸåẅçċåċïỳæäẁåẅäẁäẄ©æIE6/7æṁè§åẀçæẂåỳææḞã
æẀåŸäṠċç ç åḞçṗåṠèṡéïỳIE6/7äẁååṖèḟæååéṀédemo
IE6/7æṁè§åẀæỲèẃḋåḞḟæŸäẁẂæẂèïỳåæỲḃäẁèṁḞåŸṠåẁẁèṖŸãåẀèṡäẁĊäẁẂæṁè§åẀäẁïỳblockæḞṀåṗġçå çṀ inline-blockåäṗåïỳäỳçṀæċåṡẄçċæḃèḂçỲḊçéṀéãæäṠċïỳèṡéèṡæäẁçṗçṗçèæĠḂæ解åġãæḃç¶IE6/7æṁè§åẀdiv,li èṡäẃæ çẅinline-blockååæĠḂæç©ẃæ ỳéṀéïỳé£äṗäẄṡçẀletter-spacingèṀåỳäỳäẁäỳ让åèḂẀå çṀ æḞṀåṗġéå åḃïỳåïỳèṡäẁẂé®éḃåḞḟäẁèḊæ åṡäẃïỳåḊæå çṀ éṀæỲèẃḋæĠḂæç©ẃæ ỳïỳäẄṡçẀletter-spacingåḟæ§æŸäẁäỳåçæḞṀåṗġéå çé®éḃçãäẅåḊäẁéḃçæṁèŸäṠ£ç ïỳ
<div style="letter-spacing:-4px;">
<img src="http://image.zhangxinxu.com/image/study/s/s128/mm1.jpg" style="border-right:4px solid #066;" /><img src="http://image.zhangxinxu.com/image/study/s/s128/mm2.jpg" style="border-left:4px solid #F36;" />
</div>
çṠæåḊäẁåẅïỳ
äṗåḞḟæŸèŸṀïỳåḊæå çṀ éṀæỲèẃḋåḞḟæĠḂæéṀéïỳæ è®ẃletter-spacingçåỳåĊåḞïỳå çṀ éẄäẁäỳéå ãäẄæŸïỳåḊææç©ẃæ ỳéṀéååẀïỳletter-spacingäỳåçéå çãæäṠċïỳæäṠỲæ éäẁẃIE6/7å çṀ äỳäẁäỳéå èṡäẁẂé®éḃæ åṡäẃã
æẀåŸäṠċç ç åḞçṗåṠèṡéïỳletter-spacingäẁæ éṀééå demo
å ãéḂẃçletter-spacingåḟæ§èṁḞæṀèṡäẃ
æç §æèẂåṖḟæṁ èççṠéẂåỳçïỳæḃèḂçỲḊäẃ§ççç©ẃæ ỳäẁæäẁäẁspaceé®çäẄçẀæŸäẁæ ṖçãæĊç©ẃæ ỳææåỳçæḞṀåṗġèṖçḊṠåç©ẃæ ỳåçỲḊæåẀçŸåḃçåäẄäṠċååäẄåẄḟåãçḟäẃäẁåççẄçḋäẄṡçẀçåäẄäẁäẁæ ṖïỳæäṠċïỳåẀåå©letter-spacingåḟæ§å®çḞåèḂẀåẁåḟæ¶çletter-spacingçååỳåŸèẄåḞḟäẁäẁæ ṖïỳæäṠċïỳæäẁéẀç 究äẃäẁç©ẃæ ỳæḞṀåṗġéṀèṖäẁåäẄ/åäẄåĊ§åḞäṗéṀçå ġçġṠïỳäṠċåå ỳå®ṗæ§çïỳæṀçåẀäẁéḃçèḂẀæ ỳäẁäẃïỳåẁæèẄåŸṗæẀææåẁ®å©ïỳèḊæŸåçḞäẁåçḂ®äṗåĊæỲḃèṡææ£ïỳ
letter-spacingäẁåäẄåĊ§åḞ/åäẄå ġçġṠçæḞæ®èḂẀ
| -4px | -4px | -4px | -3pxçç©ẃ1px/-4pxç©ẃéèṡå | -4px | -4px | äẁå ỳå®ṗ(äṠ Opera) |
| -4px | -4px | -4px | -3pxçç©ẃ1px/-4pxç©ẃéèṡå | -4px | -4px | äẁå ỳå®ṗ(äṠ Opera) |
| -4px | -4px | -4px | -3pxçç©ẃ1px/-4pxç©ẃéèṡå | -4px | -4px | äẁå ỳå®ṗ(äṠ Opera) |
| -3px | -3px | -3px | -2pxçç©ẃ1px/-3pxç©ẃéèṡå | -3px | -3px | äẁå ỳå®ṗ(äṠ Opera) |
| -5px | -5px | -5px | -4pxçç©ẃ1px/-5pxåỳṗåỳèṡå | -5px | -5px | äẁå ỳå®ṗ(äṠ Opera) |
| -4px | -4px | -4px | -3pxçç©ẃ1px/-4pxç©ẃéèṡå | -4px | -4px | äẁå ỳå®ṗ(äṠ Opera) |
| -4px | -4px | -4px | -3pxçç©ẃ1px/-4pxç©ẃéèṡå | -4px | -4px | äẁå ỳå®ṗ(äṠ Opera) |
| -4px | -4px | -4px | -3pxçç©ẃ1px/-4pxç©ẃéèṡå | -4px | -4px | äẁå ỳå®ṗ(äṠ Opera) |
| -6px | -6px | -6px | -5pxçç©ẃ1px/-6pxåỳṗåỳèṡå | -6px | -6px | äẁå ỳå®ṗ(äṠ Opera) |
| -5px | -5px | -5px | -4pxçç©ẃ1px/-5pxåỳṗåỳèṡå | -5px | -5px | äẁå ỳå®ṗ(äṠ Opera) |
| -5px | -5px | -5px | -4pxçç©ẃ1px/-5pxåỳṗåỳèṡå | -5px | -5px | äẁå ỳå®ṗ(äṠ Opera) |
| -4px | -4px | -4px | -3pxçç©ẃ1px/-4pxç©ẃéèṡå | -4px | -4px | äẁå ỳå®ṗ(äṠ Opera) |
| -8px | -8px | -8px | -7pxçç©ẃ1px/-8pxç©ẃéèṡå | -8px | -8px | äẁå ỳå®ṗ(äṠ Opera) |
| -7px | -7px | -7px | -6pxçç©ẃ1px/-7pxç©ẃéèṡå | -7px | -7px | äẁå ỳå®ṗ(äṠ Opera) |
| -7px | -7px | -7px | -6pxçç©ẃ1px/-7pxç©ẃéèṡå | -7px | -7px | äẁå ỳå®ṗ(äṠ Opera) |
| -6px | -6px | -6px | -5pxçç©ẃ1px/-6pxç©ẃéèṡå | -6px | -6px | äẁå ỳå®ṗ(äṠ Opera) |
| -4px | -4px | -4px | -3pxçç©ẃ1px/-4pxç©ẃéèṡå | -4px | -4px | äẁå ỳå®ṗ(äṠ Opera) |
| -3px | -3px | -3px | -2pxçç©ẃ1px/-3pxç©ẃéèṡå | -3px | -3px | äẁå ỳå®ṗ(äṠ Opera) |
| -3px | -3px | -3px | -2pxçç©ẃ1px/-3pxç©ẃéèṡå | -3px | -3px | äẁå ỳå®ṗ(äṠ Opera) |
| -3px | -3px | -3px | -2pxçç©ẃ1px/-3pxç©ẃéèṡå | -3px | -3px | äẁå ỳå®ṗ(äṠ Opera) |
| -4px | -4px | -4px | -3pxçç©ẃ1px/-4pxç©ẃéèṡå | -4px | -4px | äẁå ỳå®ṗ(äṠ Opera) |
| -4px | -4px | -4px | -3pxçç©ẃ1px/-4pxç©ẃéèṡå | -4px | -4px | äẁå ỳå®ṗ(äṠ Opera) |
| -3px | -3px | -3px | -2pxçç©ẃ1px/-3pxç©ẃéèṡå | -3px | -3px | äẁå ỳå®ṗ(äṠ Opera) |
| -3px | -3px | -3px | -2pxçç©ẃ1px/-3pxç©ẃéèṡå | -3px | -3px | äẁå ỳå®ṗ(äṠ Opera) |
| -10px | -10px | -10px | -9pxçç©ẃ1px/-10pxç©ẃéèṡå | -10px | -10px | äẁå ỳå®ṗ(äṠ Opera) |
| -8px | -8px | -8px | -7pxçç©ẃ1px/-8pxç©ẃéèṡå | -8px | -8px | äẁå ỳå®ṗ(äṠ Opera) |
| -8px | -8px | -8px | -7pxçç©ẃ1px/-8pxç©ẃéèṡå | -8px | -8px | äẁå ỳå®ṗ(äṠ Opera) |
| -7px | -7px | -7px | -6pxçç©ẃ1px/-7pxç©ẃéèṡå | -7px | -7px | äẁå ỳå®ṗ(äṠ Opera) |
| -8px | -8px | -8px | -7pxçç©ẃ1px/-8pxç©ẃéèṡå | -8px | -8px | äẁå ỳå®ṗ(äṠ Opera) |
| -7px | -7px | -7px | -6pxçç©ẃ1px/-7pxç©ẃéèṡå | -7px | -7px | äẁå ỳå®ṗ(äṠ Opera) |
| -7px | -7px | -7px | -6pxçç©ẃ1px/-7pxç©ẃéèṡå | -7px | -7px | äẁå ỳå®ṗ(äṠ Opera) |
| -6px | -6px | -6px | -5pxçç©ẃ1px/-6pxç©ẃéèṡå | -6px | -6px | äẁå ỳå®ṗ(äṠ Opera) |
| -8px | -8px | -8px | -7pxçç©ẃ1px/-8pxç©ẃéèṡå | -8px | -8px | äẁå ỳå®ṗ(äṠ Opera) |
| -7px | -7px | -7px | -6pxçç©ẃ1px/-7pxç©ẃéèṡå | -7px | -7px | äẁå ỳå®ṗ(äṠ Opera) |
| -7px | -7px | -7px | -6pxçç©ẃ1px/-7pxç©ẃéèṡå | -7px | -7px | äẁå ỳå®ṗ(äṠ Opera) |
| -6px | -6px | -6px | -5pxçç©ẃ1px/-6pxç©ẃéèṡå | -6px | -6px | äẁå ỳå®ṗ(äṠ Opera) |
| -5px | -5px | -5px | -4pxçç©ẃ1px/-5pxç©ẃéèṡå | -5px | -5px | äẁå ỳå®ṗ(äṠ Opera) |
| -4px | -4px | -4px | -3pxçç©ẃ1px/-4pxç©ẃéèṡå | -4px | -4px | äẁå ỳå®ṗ(äṠ Opera) |
| -4px | -4px | -4px | -3pxçç©ẃ1px/-4pxç©ẃéèṡå | -4px | -4px | äẁå ỳå®ṗ(äṠ Opera) |
| -4px | -4px | -4px | -3pxçç©ẃ1px/-4pxç©ẃéèṡå | -4px | -4px | äẁå ỳå®ṗ(äṠ Opera) |
create by zhangxinxu 2010-11-03
æẀåŸäṠċç ç åḞçṗåṠèṡéïỳletter-spacing/ç©ẃæ ỳéṀé/åäẄ/åäẄåĊ§åḞå ġçġṠæṁèŸdemo
åŸäṠċçåḞïỳåẃæỲäẁææçæṁè§åẀåŸṗäẃäẁååäẄäẁçç©ẃæ ỳçỲḊçæḞṀåṗġå æ®ç解æéẄæŸäẁèṀïỳåŸäẁæççṁçæŸåẀOperaæṁè§åẀäẁïỳäẁĊäẁẂinline-blockå çṀ éṀç©ẃçẄéṀéäẄṡçẀletter-spacingåṠéĊçæéæŸ1åçṀ ïỳåẄçäẁåṠèḊæ£åċẄäẁẃ0çæ¶åïỳletter-spacingäỳỳäṗåĊḟæïỳç©ẃçẄéṀèṖæḃåĊæletter-spacing:0æ¶çææã
okïỳçḞåẀæäṠỲæäẁéḃå å åẀåẀçäẃäẁèċṡæçỳæṀçäẁäẁïỳæåḊäẁäẁäẃçṠè®ẃïỳ
ÂṠ blockæḞṀåṗġçå
çṀ inline-blockååïỳIE6/7æĠḂææḃèḂçỲḊéṀéé®éḃïỳå
¶äṠæṁè§åẀåæïỳ
ÂṠ inlineæḞṀåṗġçå
çṀ inline-blockåïỳææäẁṠæṁæṁè§åẀéẄææḃèḂçỲḊ/ç©ẃæ ỳéṀéé®éḃïỳ
ÂṠ font-size:0ïỳåṠéĊæḃèḂçỲḊéṀéïỳåẀIE6/7äẁæ®ç1åçṀ éṀéïỳChromeæṁè§åẀæ æïỳå
¶äṠæṁè§åẀéẄå®çẅåṠéĊïỳ
ÂṠ letter-spacingèṀåỳåŸäṠċåṠéĊæææṁè§åẀçæḃèḂçỲḊéṀéïỳäẄæŸïỳOperaæṁè§åẀäẁæéæŸéṀé1åçṀ ïỳ0åçṀ äỳååỳṗïỳæḃèḂçỲḊéṀéèṡåã
äẁẃäṠäṗèḃéåṗġçæḞṀçẀṠçéỳåïỳåḞḟæŸå äẁẃæŸæäẃĊçãèṡäṗæŸäẁå®èṡäẃĠçṠå©äṗéïỳæäẃĊåŸäṠċäẃ§çåẄẂæçäẁäẁäṠ£ãèṡäẁẂåçåæ ṖéçẀäẃCSSïỳèẄç¶font-size:0æçỳẃéṖïỳletter-spacingèṀåỳäṗæäẁè¶ġïỳäẄæŸäẁæḊåḞå®äṠỲåỳẃå¶äẃĊé ïỳåḊåṁåṁïỳäẃèḂċäẁæṀåïỳæḃèḂçỲḊéṀéé®éḃèṡåè解ãåḊäẁæṁèŸäṠ£ç ïỳçŸåḃåäẄåĊ§åḞ84%ïỳåäẄArialïỳïỳ
<div style="letter-spacing:-3px; font-size:0;">
<img src="http://image.zhangxinxu.com/image/study/s/s128/mm1.jpg" style="border-right:4px solid #066;" />
<img src="http://image.zhangxinxu.com/image/study/s/s128/mm2.jpg" style="border-left:4px solid #F36;" />
</div>
çṠæäẁæŸæfont-size:0åṠéṀéçChromeæṁè§åẀïỳ
letter-spacingæ æġå®çḞå®å
ẀåṠéṀéçOperaæṁè§åẀïỳ
æẀåŸäṠċç ç åḞçṗåṠèṡéïỳfont-size:0ïỳletter-spacingèṀåỳæäẃĊdemo
åḊææẀäẄṡçẀçæŸIE6/7æṁè§åẀïỳåŸèẄäỳçåḞåẅçéå äẃ2åçṀ ïỳèṡæŸ1åçṀ æåéṀé-3åçṀ letter-spacingåỳççṠæãäẄæŸïỳå®é æ åṁäẁïỳåèḂẀå çṀ éẄæŸäṠblockå çṀ inline-blockåçïỳå çṀ éṀæỲèẃḋåḞḟæĠḂæéṀéçïỳæäṠċïỳåḞḟäẁäỳæéå çé®éḃäẃã
æäṠċïỳåẃçẀdisplay:inline-blockåḟæ§å®çḞåèḂẀåẁåḟçå äẁẂå ġé®ååḞḟæŸïỳblockæḞṀåṗġçæ çẅïỳfont-size:0åletter-spacingèṀåỳã
äẁéḃåḞḟåḞéèṡå®äẅåḟçḞåẃäẃdisplay:inline-blockçåèḂẀåẁåḟã
äẁãåẃäẃdisplay:inline-blockçåèḂẀåẁåḟ
æỲéẀåäẁṠèḊæŸå®äẅåḟçĊẃïỳææŸèẅåæỲḃéḂẃææẅçṀ æåå®äẅïỳèæḞæṁẂåẅ®ååæŸæåẁẁåẁẁæççïỳæäṠċïỳæĠḂææ¶æçïỳåæṡæḞæṁẂåẅ®ååçĊẃäẅäẃã
ç®åæḞæṁẂåẅ®ååġäẅ§çäẃẃæḞçẀæṖæẀèåèḂẀæŸéçẀæṁ®åẀåẁåḟçïỳçḞåẀïỳéçẀinline-blockåẁåḟå®çḞåæ ṖçïỳäẄæŸéḋåẃḊåŸäẁå®çåẁåḟïỳ
æẀåŸäṠċç ç åḞçṗåṠèṡéïỳinline-blockåẁåḟåæṁ®åẀåẁåḟåŸṗæŸå®äẅéḂṁéḃ
äẁäẁẃæææẂåẅïỳ
éḂṁéḃçäẁéḃåèḂẀéçẀçæŸç®åæḞæṁẂåẅ®åçåCSSäṠ£ç ïỳèäẁéḃçåèḂẀåḞḟæŸäẄṡçẀçinline-blockåèḂẀåẁåḟãçẁæŸåéḃçæṁ®åẀåẁåḟïỳäẁåṡ æ åṡæŸäẁẂåèḂẀéḋåẃḊäẁäẁçé®éḃïỳæäṠċçẀæṖçå§ååŸäṠċå®æṀæẅçĊẃïỳèṡåŸæŸçṀæċè£æèḊåċẄäẃã
demoéḂṁéḃäẁéṠè®Ċå èẄẄäỳæäẁĊæḂåèçẃṡïỳæŸçḟäẃåẃçẀäẃæèẂåṖḟåçjQueryæ åḞẃåèçẃṡæäṠ¶ïỳæẀæå Ṁ趣åŸäṠċç ç åḞçṗåṠèṡéïỳçẄéḂṁå¶äẄèẅ å©åṖċå Ṗ-jQueryæ åḞẃåèçẃṡæäṠ¶
æĊæäṠ¶äỳäẃ§çéæé®çẄ©åḟïỳæäṠċïỳäẄ çẀfirebugçäṠ£ç çæ¶åäẁèẄåçḂ®æẅåḞç®æ å çṀ ïỳæĊæ¶åẂèḊæäẁâESCâåṡḋæṖé®åḞḟåŸäṠċéèæ åḞẃäẁåèçẃṡäẃãåḊæèḊæġæẅçĊẃæ åḞẃïỳæäẁåṡḋæṖé®âRâåġåŸïỳå ṖäẄäẄṡçẀèṡæŸåè§äẁéḃçṠåẃçæçḋ éẅæċã
æẅçĊẃäẁĊæḂåèçẃṡæŸçẀæċèŸṀæïỳäẄṡçẀinline-blockåèḂẀåẁåḟæŸæĠḂæå ỳå®ṗæ§é®éḃçïỳåŸäṠċèẅẅåḞäẁfloatåẁåḟäẁæ ṖçåçṀ çẃ§æ åṖ®åỳåẁåḟã
æĊäẅåäẁïỳæååĊ§åḞäẁẃ12åçṀ ïỳåäẄçŸåḃäẁẃArialåäẄïỳåŸṗç §äẁéḃçletter-spacingéṀéæḞæ®èḂẀåŸçċïỳèṡéçletter-spacingåỳåẃèŸċæŸ-3åçṀ ïỳäẃæŸâḊâḊ
å
¶å®äẃẃäẃẃçẄäẁåḞḟåṖĠçṠåẃçẀäẃåẃäẃdisplay:inline-blockçåèḂẀåẁåḟïỳæẀåŸäṠċåṠçäẃẃäẃẃçẄçåäẃḋéḂṁéḃïỳå
¶çéẀåäẃḋè§éḃåèḂẀåḞḟæŸéçẀçåẃäẃdisplay:inline-blockçåèḂẀåẁåḟïỳäẄæŸå
¶åẁåḟäṠ
äṠ
éçẀäẃletter-spacingèṀåỳïỳèṡäṗåḞḟæåġçåẀOperaæṁè§åẀäẁïỳæĊåèḂẀæŸæå
ỳå®ṗæ§é®éḃçïỳåḊäẁéḃåẀOpera 10äẁçæẂåẅïỳ
å ¶äṠæṁè§åẀåèḂẀéṀèṖæŸ12åçṀ ïỳèOperaäẁåṀæŸ15åçṀ ïỳèṡæŸOperaæṁè§åẀletter-spacingèṀåỳååỳṗçṠæãäẄæŸïỳèèåḞåẄæ ïỳOperaçẀæṖåŸċåŸċæ å ïỳæäṠċïỳæĊäẁå ỳå®ṗæ§é®éḃçåẄḟåäṗçåḞãæäṠċïỳæẀåḊæäṗäẁæOperaæṁè§åẀæẅåẀèèèåṀå ïỳäẄṡçẀinline-blockåèḂẀåẁåḟæ¶åẂèḊäẁäẁẂèẅ å©CSS letter-spacingåḞḟåŸäṠċäẃïỳåḊæéḂẅèåḞOperaïỳåäẁèḊåṡäẃfont-size:0;
å ḋãæṀèṡäẁæċïỳæṀå çṁæṀṠçinline-blockåèḂẀåẁåḟ
åḊæäẄ äṠċäẁẃåẃäẃdisplay:inline-blockçåèḂẀåẁåḟçäỳçṗäṠ äṠ åẀäẃåŸäṠċ让åèḂẀå çṀ äẁçéḋïỳé£äẄ åḞḟåĊ§éçṗéäẃã
åẀIE6/7äẁïỳinlineæḞṀåṗġæ çẅinline-blockååäẁçẃŸæ£çinline-blockå
çṀ çäẄçẀåḞḟåæŸäẁäẁẂæẀḂåéåẃæċçïỳèṡç§âå
ỳå®ṗæ§âåŸäṠċåẅåċẄåḞåæċinline-blockåèḂẀåẁåḟçæẄåãäẅåḊïỳäẄṡçẀwhite-space:nowrap;åḟæ§åŸäṠċ让åèḂẀäẁæḃèḂïỳäẄ æŸåḊæġåḞäẃåèḂẀå
çṀ çæḞṀåṗġæṠåẀåæḃïỳ
äẄṡçẀtext-align:justifyåŸäṠċå®çḞèẂåẀçå®ẄæḞṀåṗġæåçåèḂẀåẁåḟïỳèäẁæŸäẁĊçḋŸåŸṗéẄçïỳäẁéèḊè®Ḃç®å®ẄåẃḊïỳäẁåéẄæŸæṁè§åẀèẂåẀçïỳåẅæṗäẅṡåẅåỳẃåĊ§ãåḞĊå ¶åẀèẂéåẃåẁåḟäẁïỳåĊ§æẅèẃḋæïỳåĊ§æẅå åẄ©ãåḞḟäṠċæĊäẁẅäẁẂç®åçäẅåå§ïỳåḊäẁCSSäṠ£ç ïỳ
.box{width:50%; padding:20px; margin:20px auto; background-color:#f0f3f9; text-align:justify;}
.list{width:120px; display:inline-block; padding-bottom:20px; text-align:center; vertical-align:top;}
åḊäẁHTMLäṠ£ç ïỳ
<div class="box">
<span class="list"><img src="http://image.zhangxinxu.com/image/study/s/s128/mm9.jpg" />
ååḊïỳçẅåċġïỳå£æḞṀïỳéỳṠèḂ~~~</span>
<span class="list"><img src="http://image.zhangxinxu.com/image/study/s/s128/mm9.jpg" />
ååḊïỳçẅåċġïỳå£æḞṀïỳéỳṠèḂïỳäẁèḂäẃïỳæçåḞå
äṗḟæ~~</span>
.
.
.
</div>
ææåè§äẁéḃçè§éḃïỳåẄå¶çæŸæṗåæṁè§åẀå®ẄåẃḊæ¶çææïỳïỳ
äṠè§éḃäẁåŸäṠċçåẃïỳåẄæṁè§åẀå®ẄåẃḊæṗåæ¶ïỳåẂèḊåèḂẀå çṀ æṠḂèḂïỳinline-blockåçåèḂẀéẄæŸçå®ẄäẁäẁĊçḋŸåŸṗéẄæåçïỳæẀåŸäṠċç ç åḞçṗåṠèṡéïỳåèḂẀèẂåẀäẁĊçḋŸåŸṗéẄæådemo
IE6/7äẁinlineæḞṀåṗġçå
çṀ æẀḂäṠṡinline-blockåḟæ§åḞḟç®ååèṡæŸæẀḂäṠṡïỳMJèṡæŸMJïỳåḞææäẅæ§æŸåḞææïỳæäṠċIE6/7äẁïỳåæŸtext-justifyäẁĊçḋŸåŸṗéẄèṡæŸæŸèẅèåỳḟçïỳåæŸäẁäẁççċçæ çẅïỳææŸæḃèḂçỲḊéẄäỳåŸỳèṀåĊḟæïỳèṡäẁåḊçẃŸæ£çinline-blockåḟæ§æċåẅåẀæḊ äẁåæẃã
äẁåæẃã






çẁå ġæẀè
æṁ®åẀåå çṀ å®äṗéèḊçfont-sizeïỳ åå®äṗdisplay:inline-block;vertical-align:top; åĊå¶äṠ£ç äṠ£ç åḊäẁ: ul{ margin:0; padding:0; list-style-type:none; font-size:0; } ul li{ width:160px; display:inline-...
inline-blockååẀIE8äṠċäẁ(å æỲ8)æèẄäẄṡçẀ,æċäẃäẁèṁæ,å ¶å®IE5.5çæ¶ååḞḟåṖĠçṠæinline-blockäẃ,åẂæŸå®çḞäẁäẁæ Ṗ,æäṠċæġèḊå ỳå®ṗäẄçæỲçIEåḞḟåẂèẄçẀéḃåĊçäṠ£ç åĊå¶äṠ£ç äṠ£ç åḊäẁ:display:inline; //åỳẃèḂäẁæḃèḂ zoom:1; //...
æè®ẁè®ẁåĊäẃẃè®ĊäẁẃçṀæċè®ẅçẄ®floatïỳleftïỳäẁåḞḟèḂäẃ äẄæŸèṡäẁẂæäẁäẁẂé®éḃïỳäẄ åṡ éḂṠæåĊéḃçdivçå®ẄåẃḊè®ẅçẄ®çåẅéṡåṖĠæṠḂè¶ġåĊ§äẃææådivçå®ẄåẃḊïỳèå®é äẁçḟäẃåéḂṁéḃäẁäẁẂæḞäẁå®ïỳå æĊåĊéḃçdivåçå®ẄåẃḊäẁèẄçḂ®å®ïỳèċæŸåĊéḃçdivå...
CSS displayæŸææẅçĊẃç¶æïỳinlineèḂẀçĊẃå èïỳçṗçṗæŸçṀ§èṀṀçåäẁäẁẂå èå çṀ ïỳèfloatèḂẀçĊẃçæŸæṁ®åẀïỳfloat:leftïỳæŸéåŸṗåçẃ§å çṀ çæṁ®åẀåẄḃåỳïỳæŸäẁååẄḃåỳçäẁĊç§ç¶æïỳæå Ṁ趣çæååŸäṠċäẃ解äẁ
åŸṗèḊçṀ èṡèḂæẀẂåæåçæ¶åïỳäẁèỲéẄäỳäẄṡçẀfloat, display:inline-blockçæṗæġãæäṠỲäẄṡçẀtable-celläṗåŸäṠċç®åçå®çḞïỳå©çẀtable-cellæċå¶äẄæẀẂåæåçåċẄåĊæè§åẅæäẁçṗïỳåṁåṁåṁïỳæäẃçṁåỳẃïỳ 1.floatäṠċå clear:bothéẄ...
JavaScriptå®çḞ4äẄéæẃéẂèŸç ççæ ãæỲæå®äẅäẁẃåĊ§å®¶åäẃḋäẃJavaScriptçæ4äẄéæẃéẂèŸç çå ṖäẄäṠ£ç ïỳäẅåĊ§å®¶åèïỳå ṖäẄå å®ṗåḊäẁãäṠ£ç ïỳã<!...ã}ã#tex{ãdisplay:inline-block;ãwidth:50px;ãhe
ææåẅïỳ cssïỳ <style type="text/css">...display:inline-block; } .chartQuota{ height:23px; float:left; display:inline-block; border:0px solid black; position: relative; } .ch
display: inline-block; .margin-left(4px); .padding-right(1em); } èẅåẃ RTL body { direction: rtl; } .float { float: right; } .box { display: inline-block; margin-right: 4px; padding-left: 1em;...
äẁfloat ïỳ flex-boxædisplay: inline-block;çẁådisplay: inline-block; ã æŸäẁẂééḂṗéẄæäỳçṗæçỳẃçṗïỳäẄçṗåḋæŸæäẁṠèḊå ġæġẀçỳẃçṗïỳ floatéèḊæẁ éĊïỳèæåŸṗæẁĠææ§èẄäẁæ æçċã äṠäṠỲæŸçṀæẂäẃåẄçïỳåṗ¶äẁæŸJust Work:...
nav.horizontal ul li{ display: inline-block;}/* horizontal menu */ img{max-width:100%;} /*end reset*/ body, html { font-size: 100%; height: 100%; } body { font-family:Arial, Helvetica, sans-...
display:none}.bdsug-s .bdsug-store-del{display:inline-block}.bdsug-ala{display:inline-block;border-bottom:1px solid #e6e6e6}.bdsug-ala h3{line-height:14px;background:url(//www.baidu.com/img/sug_bd.png...
äẄṡçẀfloat: leftïỳæè display: inline-blockïỳäẁåḞḟåŸäṠċäẃåïỳæŸçïỳæåẁẁçẀçæç®åæṗåỳåḞḟæŸäẁéḃèṡäẁĊç§ïỳäẄèṡæäẁç§æṗåỳäṗåŸäṠċå®çḞïỳé£åḞḟæŸäẄṡçẀdisplay: table-cell; çĊẃäẅäṠ£ç <style type="text/css"> *{ ...
display:inline; margin:0; padding:0; } #tabs1 a { float:left; background:url("images/tableft1.gif") no-repeat left top; margin:0; padding:0 0 0 4px; text-decoration:none; } #tabs1 a span {...
åĊå¶äṠ£ç äṠ£ç åḊäẁ: display:inline-block; èṡæ ṖåḞḟäẁäỳæḃèḂäẃãã èḂċå äẁäẁåḊäẄçṠåẃ âå£å£â åẃèŸċçẀ åĊå¶äṠ£ç äṠ£ç åḊäẁ: display:inline; float:left; äẄæŸäẁå®èḊåẀåéḃçdivééḃå äẁ åĊå¶äṠ£ç äṠ£ç åḊäẁ: clear:...
åĊå¶äṠ£ç äṠ£ç åḊäẁ: display:inline; list-style:none outside none; white-space:nowrap éḊå çäẁ list-style ççẀæġïỳ æäṠċååẂçẀåḞ list-style:none; èṡç§æṗåỳïỳåäṠċäẁẃäṗåẂèṡç§æṗåỳåḃïỳèṡäẁẂæṗåỳåẂ
JingYeséçẀåĊ§é display:inline-block åẀçẄæ ỳçå ¶äṠçṠäṠ¶äẁæṡäṠ£ float:float æṁ®åẀææïỳèṡç§æṡäṠ£åṡ éḂṠåéĊæäṠ£ç äẁçæäẃåĊäẄç©ẃçẄæèẄæ£çḂ®äẄçḞãèṡäẁẂåṖċäẄåŸäṠċäẃĊçṠJSå®æïỳJingYesæäẅäẃäẁäẁẂåẄæḞ clearTextNode() æċ...
åĊå¶äṠ£ç äṠ£ç åḊäẁ: height:1% position: absolute float: left | right display: inline-block width: !auto â éĊautoäṠċåĊçåỳ height: !auto â éĊautoäṠċåĊçåỳ zoom: !normal â éĊnormaläṠċåĊçåỳ writing-mode: ...
display:inline-block åġæliåäẁẃèḂå å çṀ äẁåŸäṠċè®ẅçẄ®å®ẄéḋäṠċåèẅṗèṖïỳèṡæ ṖäṗæäẁäẁẂé®éḃïỳäẄçæỲçIeæṁè§åẀäẁå ỳå®ṗinline-blockïỳåṠẃè®®åẀå ¶ååå äẁĊäẁẂåḟæ§å ỳå®ṗäẄçæỲie *display:inline; *zoom:1; <!DOCTYPE ...
äṠåĊ©åçḞèẂåṖḟåçäẁäẁẂéḂṗç®äẁæäẁẂåẅçåæḃçäẁéḃçæé®äẁæŸåẃå®äẁẂæḞïỳçẀåẃé£èẅṗæ ṗæ®åẅẂçŸå®çḞæẅå äẁẂåæḃçæé®ïỳäẄæŸæé®çẁåŸṗäẃæṀäẄçèḊåḟ äẁïỳååỳå§æġççẀdisplay:inline-block;å®çḞïỳäẄæŸie6åie7åŸṗåå çṀ äẄṡçẀèṡäẁẂ...
çỲỲäẁç§æṗæġïỳéèḊåŸṗå åḋliçulåḃå äẁäẃæ Ṗåỳ...åĊå¶äṠ£ç äṠ£ç åḊäẁ:display:inline-block; *display:inline; zoom:1; æṁèŸäṠ£ç åĊå¶äṠ£ç äṠ£ç åḊäẁ: <div style=âwidth: 300px; height: 28px; line-height: 28px; bo